ほろ~かる京都編 | イベント情報 | hololive(ホロライブ)公式サイト (hololivepro.com)
12/9(土)に行ってきました。
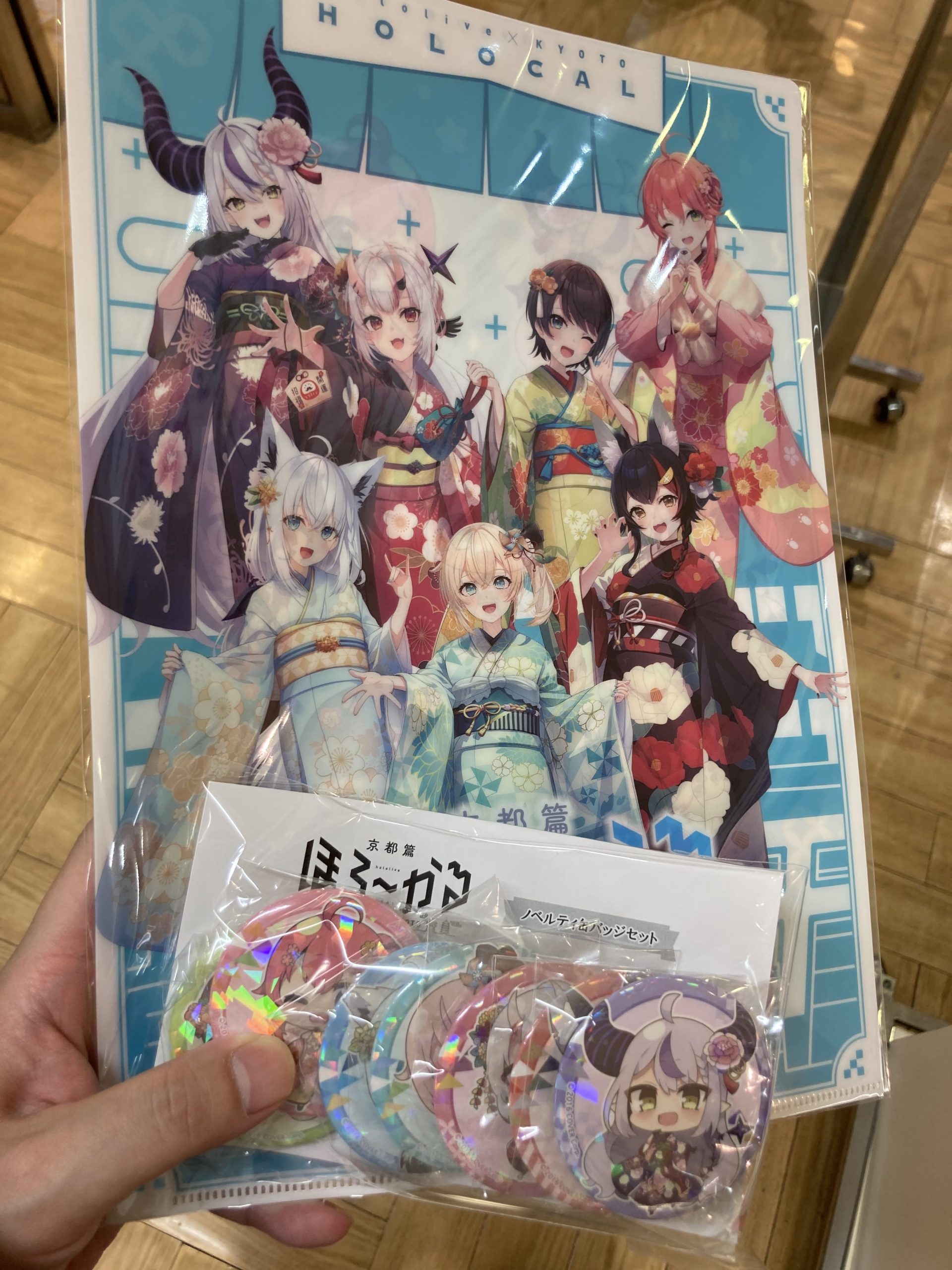
京阪伏見稲荷駅から10時11分にスタートして全8か所の施設のスタンプを集め、京都高島屋で15時41分に景品のオリジナル缶バッジ(とクリアファイル)をゲットするまで、5時間30分でした。途中軽い昼食や迷子を挟みつつも、まあまあのタイムになったのではないかと思います。
ルートだけ参考にしたい方は目次から 2.3 ルート に飛んでください。
レギュレーション
最初に訪れるコラボ施設の最寄り駅に着いた時間をスタート時刻とし、全てのスタンプを集めて景品の缶バッジを交換した時点でタイマーストップとしました。ストップウォッチとかは用意しなかったので、時刻を写真のEXIFから読み取っています。
ルート構築
スタート地点について
走者は大阪寄りの京阪沿線在住のため、伏見稲荷から北上していって回るのが効率的だろうとまず考えました。全8か所のコラボ施設のうち、伏見稲荷、下鴨神社、車折神社の3か所は京都の中心地から大きく離れており、そのうち伏見稲荷と下鴨神社を回るついでに京都国際マンガミュージアムと京都市京セラ美術館にも寄れる京阪線北上ルートはかなり効率がいいのではと思います。
一方、遠征などで京都駅からスタートする場合には、伏見稲荷や車折神社などの「その目的地のためだけに向かう」場所が比較的多くあり、同じルートを往復する必要が出てくるため、RTAには不向きと言えるでしょう。
移動手段
バスは使わない
京都市内の移動といえばバスが定番ですが、今回のルートではバスを一切使わないことにしました。バスを使わない理由は主に以下の2点です。
- 観光シーズンは混雑により運行の遅れがしばしば発生する
- どのバス停からどのバスに乗れば目的地に行けるかがわかりづらい
ほろ~かるのコラボ期間は紅葉の見ごろと重なるため、特に1.は避けたい要因でした。走者は学生時代に京都で生活していた経験があり、同じ行先のバスが3台並んでバス停にやってくる光景を何度も目にしたことがあります。
2.についても、たとえ京都に住んでいた経験があったとしても、よく使うルートではない移動にバスを使う場合は迷うポイントです。
もちろん、バスにもメリットはあり、例えば一日乗車券などを利用することで割安で目的地を回ることもできるでしょう。個人的にはデメリットが上回ったのと、単に混雑しているバスの乗り心地があまりよくないなどの理由でバスをやめました。
電車と自転車を使う
というわけで、メインの移動手段を電車とし、細かい移動には自転車を使うことにしました。自転車は、シェアサイクルのHello Cyclingを使いました。自転車移動で回った三条や出町柳周辺には、Hello Cyclingに限らずいくつかのシェアサイクルステーションが並んでいたため、自分好みのシェアサイクルを利用すればいいかと思います。走者は単に自宅周辺にもステーションがあって登録していたという理由でHello Cyclingを利用しました。
前述したとおり走者には京都在住経験があったため、多少の土地勘によって一部は自転車でも回れそうだなと感じたので自転車を選択しています(それでも結構Googleマップとにらめっこしましたが)。京都はよく言われる碁盤目の道路のため、現在地や経路は把握しやすいと思いますが、慣れない土地でいきなり自転車を使うのはなかなか勇気が必要そうです。走者のルートを参考にする場合でも、迷わず行けるかどうかはしっかり調べた方がよいでしょう。
電車については、細かな乗車時刻は決めませんでした。ガチでRTAをやる場合はしっかり計画した方がいいと思いますが、迷う可能性や各施設での待ち時間等を正確に予測するのは難しいと考えたため、基本的に駅を訪れたタイミングで適当に来たやつに乗る、という戦略です。運行本数が極端に少ないようなルートはなさそうだったので、これでほぼ問題なく移動できました。
観光はしない、グッズも買わない
走者は京都を気軽に訪れることができるので、観光はいつでもできると思い観光的な要素は一切排除し、等身大パネルの発見をしてスタンプを押したら即次の場所へと移動するRTAスタイルで挑みました。グッズも元々あまり購入しない人種です(それなのにスタンプ報酬の缶バッジのために回っている矛盾)。
遠征で京都に来ているのだからある程度は観光も……と考えている方は走者のルートはあまり参考にせず、一泊二日などでゆっくり回った方がよいかと思います。
ルート
前置きが長くなりましたが、実際に走破したルートとタイムです。

- 10:11 ②伏見稲荷(スタート)
- 10:48 ⑥京都国際マンガミュージアム
- 11:09 ⑤京都市京セラ美術館
- 11:45 ④下鴨神社
- 13:29 ⑧車折神社
- 14:07 ⑦壬生寺
- 15:03 ③京都駅
- 15:41 ①京都高島屋(ゴール)
各施設間の移動手段は以下の通りです。
伏見稲荷~京都国際マンガミュージアム
京阪伏見稲荷駅から京阪線に乗り三条駅まで移動後、シェアサイクルで自転車を借りて西に向かい、京都国際マンガミュージアムの建物北側の駐輪場へ。
京都国際マンガミュージアム~京都市京セラ美術館
借りている自転車でそのまま東へ向かい、京都市京セラ美術館の駐輪場へ。
京都市京セラ美術館~下鴨神社
借りている自転車で三条まで戻り自転車を返却。三条駅から京阪線で出町柳まで移動。出町柳で再度シェアサイクルで自転車を借り、鴨川デルタから北上して下鴨神社へ。
下鴨神社~車折神社
来たルートを三条まで引き返します。出町柳まで自転車で戻り自転車を返却し、京阪電車で三条へ。地下鉄東西線の三条京阪駅から太秦天神川駅まで移動。嵐電天神川駅で乗り換え、車折神社駅まで。
車折神社~壬生寺
車折神社駅から嵐電に乗って引き返し、終点の四条大宮まで移動。徒歩で壬生寺まで歩きます。
壬生寺~京都駅
壬生寺からJR丹波口駅まで少し長めに歩き、JRで京都駅まで移動します。京都駅のパネル設置場所である八条口祭時計広場はたどり着きづらい場所にあるため、迷わないよう気を付けましょう(1敗)。
京都駅~京都高島屋
地下鉄烏丸線で四条駅へ。阪急京都線の烏丸駅から京都河原町駅まで乗り継ぐか、四条駅から地下道を一駅分歩いて高島屋へ。7階で景品を貰ってゴールです。
リプレイ
ここからは走破時の思い出を日記的に綴ります。
伏見稲荷編
10時過ぎに京阪の伏見稲荷駅に降り立ち、伏見稲荷大社の方へ……と漫然と歩いていたら、道中のちょっと逸れたところにあるパネル設置場所を通り過ぎていた(1敗)。ちいかわもぐもぐ本舗のある十字路を右に曲がって少し歩いたところに目的地の La Tiare Kyoto さんがあるので、見逃さないようにしましょう。

京都国際マンガミュージアム編
京阪電車で北上して三条駅でシェアサイクルをレンタル。登録していたクレカで支払おうとしたら、何故か決済がエラーになる……。結局PayPayで支払うことに。PayPay払いの場合、預り金として2000円を要求されるので残高には注意しましょう。
ここでゲットした自転車の乗り心地がいまいちで、サドルが高いし後輪の空気があまりないし、ブレーキの引っかかり方も変。シェアサイクルはこういうところをちゃんとメンテしてほしいですね。
京都国際マンガミュージアムまでは地下鉄東西線の通っている通りをまっすぐ西に進み、烏丸御池を北上すればすぐ。道路も広くてあまり迷わなそう。マンガミュージアムの入り口を横目にちょっと北上するとすぐに駐輪場も見つかります。

京都市京セラ美術館編
乗ってきた自転車に乗って通ってきたルートを逆走。当初は三条で一度シェアサイクルを返却しようと考えていたが(Hello Cyclingは30分まで130円、その後15分ごとに100円なので、45~60分乗るなら一度返却した方が若干安い)、余裕がありそうなので直接美術館まで直接向かうことに。
京都市京セラ美術館周辺には大きな建物がいくつかあり、最初は間違って別の施設に入ってしまった。駐輪場も北側にしかないので迷うとドツボに入る可能性がある。ちゃんと調べて行きましょう(1敗)。
美術館は白を基調にした綺麗な空間で、時間があるときにゆっくり見て回りたくなる場所だった。

下鴨神社
同様に自転車で来たルートを戻り、三条で返却。出町柳までの移動に京阪電車を使ったが、ここもいっそ自転車で直接下鴨神社に向かった方が速い/安いかもしれない。個人的なイメージで三条~出町柳までがそこそこの距離ありそうだな、と思ったので自分は電車にしました。
出町柳で再度自転車を借りるのだが、ここのHello Cyclingのステーションはかなりわかりづらい場所にある。他の事業者のステーションは駅出口すぐにあったので、そちらを検討した方がよいかもしれない。
自転車で下鴨神社まで行ってそれっぽい駐輪場に停めた……と思ったらそこは河合神社で、下鴨神社まではちょっと歩くことに(1敗)。ああいう場所で自転車でどこまで行けるのか、はかなりわかりづらいので、初見だと難しそう。

昼休憩
出町柳まで自転車で戻り、自転車を返却したくらいでちょうどお昼時になったので、出町柳駅すぐのロッテリアで昼食。学生時代によく来たので懐かしい。絶品チーズバーガーとふるポテがおいしかったです。
車折神社
ここからは自転車ルートはなくなり、電車を乗り継いで次の地へ。嵐電はおそらく初めて乗ったのだけど、叡電のような、バスみたいに降りる際に車両の前で決済して降りる方式。区間によらず料金は均一なので乗るときにピッてする必要もない。
車折神社は車折神社駅からすぐで道がわかりやすく、迷わずに行けた。ここで初めてパネルの撮影待ちの列が。お昼過ぎのタイミングでだいたい50人くらい並んでいたように見えた。普通の参拝とミオしゃのパネルとで列が分かれているのだけど、「ホロライブの方 左へ」って張り紙がしてあって笑った。とてもわかりやすい。

壬生寺
車折神社駅から再度嵐電で戻り、そのまま終点の四条大宮へ。少し引き返すかたちで西に徒歩で歩き出し、壬生寺へと向かう。Googleマップを見ながらで特に迷わずたどり着けた。

京都駅
壬生寺から京都駅までは少し移動しづらいのだが、今回は丹波口駅まで歩いてそこからJRで京都駅まで向かうことに。ここの道中が個人的に一番ミスが多かった。
まず丹波口駅にたどり着いたタイミングでちょうど京都行きが出発。あと10秒あれば乗れていた……。仕方なく待つが、次の列車まで20分あり、椅子もない。ここまで半日程度それなりに歩いてきたので少々足が疲れていたが、キュビスタをやりながら待つしかなかった。
無事に電車に乗って京都駅に着いてからも、八条口への行き方がわからずかなり迷う羽目に(1敗)(こいついつも負けてんな)。適当に出た改札が中央口だったのだけど、ここからが遠い。八条東口を目指していたのだけど、南北の連絡通路を渡って一旦八条西口を経由してからでないと八条東口にはたどり着けない罠。西口がこっちだから東口は逆側……と考えていると一生たどり着けない。ここはしっかりルートを調べておくことをお勧めします。

京都高島屋
地下鉄烏丸線で四条まで戻る。ホームから改札階に上がるエスカレーターの最後にほろ~かるの広告が張り出されてたんだけど、ちょうどエスカレーターの終端で、立ち止まって写真なんか撮れない位置でちょっと笑ってしまった。まあ列車が来てないタイミングを狙って撮りに行けば人がいないタイミングもあるかな……。
代わりに、四条駅の改札を出たあたりのデジタルサイネージにも宣伝があったのでこっちは撮影した。撮ろうとした瞬間に終わってしまい、次に流れるのを待っていたら2~3分は待つことになったのでこれもタイミングは悪かった……。

で、高島屋までは阪急に乗らず地下道を歩いて行くことにした。一駅くらい楽勝だろうと思ったけど、一日頑張った足には結構きつく、道中少し後悔しながら黙々と歩くことに。できれば電車を乗り継いだ方がよさそうです。
なんとか高島屋の7Fにたどり着き、最後のスタンプをゲットして目的の缶バッジもゲット! これにてタイマーストップです。タイムは5時間30分。一日お疲れさまでした。

完走した感想とか
もともとRTAとか考えておらず、普通に効率がよさそうなルートを考えてスタンプラリーしてきただけです。回っている最中にレポートをRTAっぽく書いたら面白いかもな、と思って適当に綴った次第。なので最速を目指したわけではありません。というか目指さなくていいと思う。。
スタート地点が若干ズルっぽかったりするので、RTAとしては捉えず、単にルート構築の一つの助けになればいいかなと思います。自転車での移動とか、万人向けではないかもしれませんが、京都はシェアサイクルのステーションが多く、使いこなすと結構快適に移動できそうなので、できる人にはお勧めです。
近いから、せっかくだし……と思ってスタンプ完全制覇しましたが、ルートの構築含めなかなか楽しかったので、関西圏でほろ~かる〇〇編があればまたやってみたいですね。遠征してまでは、ちょっときついかな……。今後の展開にも期待したいです。